Favicon là gì? Hướng dẫn tạo và chèn 1 favicon.ico vào blog
Favicon là 1 một hình ảnh - biểu tượng (icon) bên cạnh địa chỉ trang web (URL) trên thanh địa chỉ (Address) trên trình duyệt của khách hàng (Trên IE, mặc định là hình chữ e màu xanh của Microsoft).
Nếu những ai muốn lưu trang web của bạn, họ đặt trang web đó vào “favorites”, trình duyệt sẽ cố gắng lấy file favicon.ico trên website của bạn. Nếu trình duyệt không thể tìm ra một file như vậy thì chúng sẽ nhận được một trang lỗi có mã 404. Ngược lại, nếu file favicon.ico có sẵn, biểu tượng sẽ được hiện lên bên cạnh tên trang web của bạn có tên trong thanh “Favorite”.
Các trình duyệt IE, Mozilla, Netscape, Opera đều hỗ trợ chức năng này. Ngoài ra, Mozilla và Netscape còn hỗ trợ định dạng file ảnh khác như PNG.
www.favicon.cc là 1 web site cho phép bạn thiết kế 1 file favicon.ico trực tuyến. Với việc hỗ trợ thiết kế đến từng pixel, sẽ cho bạn một favicon sắc nét.
Vào đây để tạo 1 favicon riêng cho mình :http://www.favicon.cc/
Khi bạn vào web, sẽ thấy giao diện như hình bên dưới
Các trình duyệt IE, Mozilla, Netscape, Opera đều hỗ trợ chức năng này. Ngoài ra, Mozilla và Netscape còn hỗ trợ định dạng file ảnh khác như PNG.
www.favicon.cc là 1 web site cho phép bạn thiết kế 1 file favicon.ico trực tuyến. Với việc hỗ trợ thiết kế đến từng pixel, sẽ cho bạn một favicon sắc nét.
Vào đây để tạo 1 favicon riêng cho mình :http://www.favicon.cc/
Khi bạn vào web, sẽ thấy giao diện như hình bên dưới
Với vùng Field design, bạn phải sử dụng hết tất cả không gian trong nó.
- Với 3 công cụ cơ bản là bút chì(pick existing color), công cụ xóa điểm ảnh(transparent), vào công cụ di chuyển điểm ảnh(move), kết hợp với Bảng màu cho phép bạn thực hiện 1 favicon dễ dàng.
- Ngòai ra còn chức năng hìng động Use animation, như hình bên dưới
- Với 3 công cụ cơ bản là bút chì(pick existing color), công cụ xóa điểm ảnh(transparent), vào công cụ di chuyển điểm ảnh(move), kết hợp với Bảng màu cho phép bạn thực hiện 1 favicon dễ dàng.
- Ngòai ra còn chức năng hìng động Use animation, như hình bên dưới
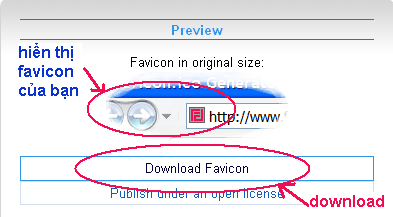
- Khi đã thực hiện xong ta có thế xem kết quả ngay trên web, như hình dưới.
-Sau đó ta chỉ việc download file favicon về là xong (xem bên dưới).
Cách chèn favicon.ico vào blog:
Đăng nhập blogger -> Thiết kế -> Chỉnh sửa HTML -> kéo xuống dưới sẽ thấy đoạn mã:
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Trong đó YOUR-FAVICON-URL là link địa chỉ file favicon.ico bạn đã up lên các host : picassa, dropbox, ... để lấy link!
Chúc các bạn thành công.
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Trong đó YOUR-FAVICON-URL là link địa chỉ file favicon.ico bạn đã up lên các host : picassa, dropbox, ... để lấy link!
Chúc các bạn thành công.
Tags: blogspot nang cao, thu thuat blogspot